How to make an HTML Signature in Apple Mail for Lion OS X 10.7
Looking for Sonoma instructions?
Looking for Ventura instructions?
Looking for Monterey instructions?
Looking for Big Sur instructions?
Looking for Catalina instructions?
Looking for Mojave instructions?
Looking for High Sierra instructions?
Looking for Sierra instructions?
Looking for El Capitan instructions?
Looking for Yosemite instructions?
Looking for Mavericks instructions?
Looking for Mountain Lion instructions?
UPDATE
Many people have asked me to writeup some custom HTML code for their signatures. So many have asked me since writing this article that I have decided to start a custom HTML email signature website to help you all out. For a small fee, I will take your information and appearance requests, generate a few different options to choose from, formulate HTML code that is safe for emails, host any custom images for you, and help guide you through the installation process. Follow through to GiantUser for more info.

ORIGINAL POST
There are plenty of tutorials online to create an HTML signature in Apple Mail with Snow Leopard, but it has changed slightly for Lion. Here is how to do it:
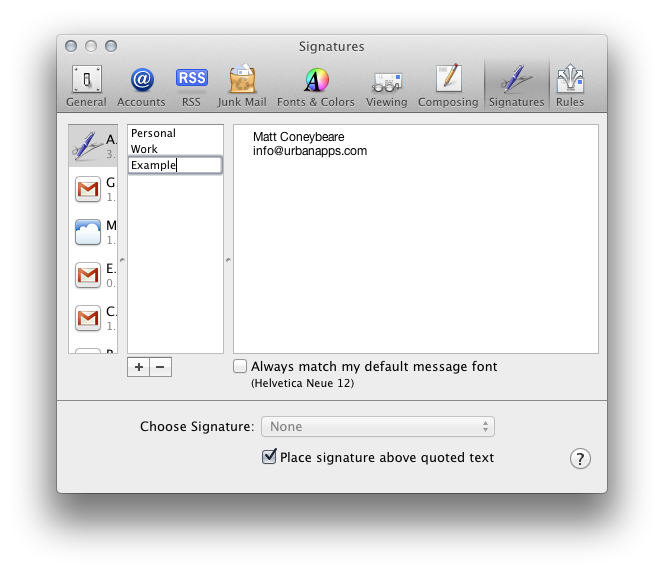
- In Mail.app, go to
Preferences>Signaturesand create a signature with any random content. Name it something meaningful. You will be swapping this out later.
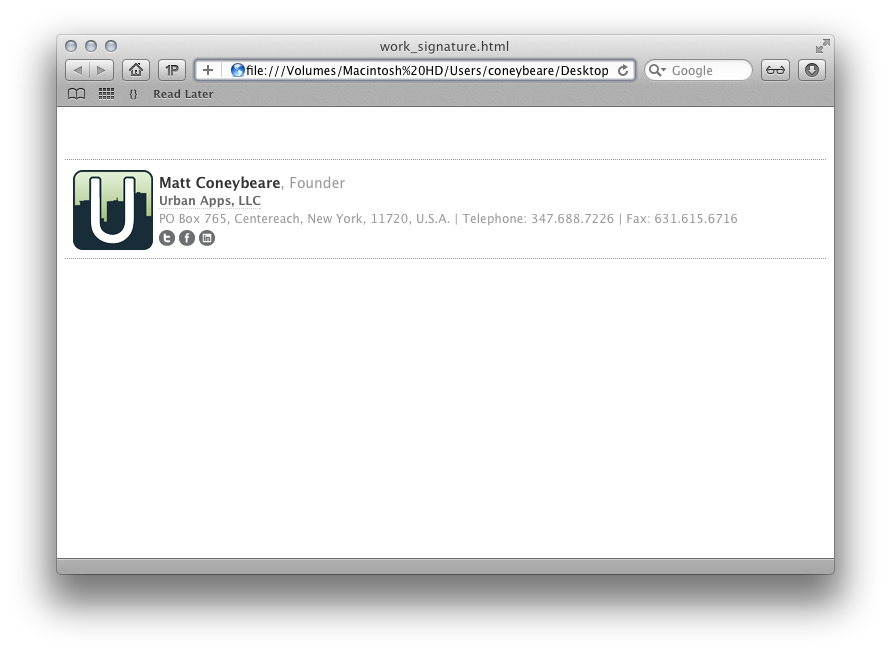
- Write an html page inside of your favorite text editor. The page should not have
html,headorbodytags, should include only inline css, and should only consist of basic html elements (div,span,img,a, etc...). Here is some example code to get you started, but you will need to provide your own images.If you need additional help with html signature design or implementation, I have setup a small service called GiantUser (it's an anagram of signature) to do just that with very reasonable prices. Check it out!
- Open the file in Safari.

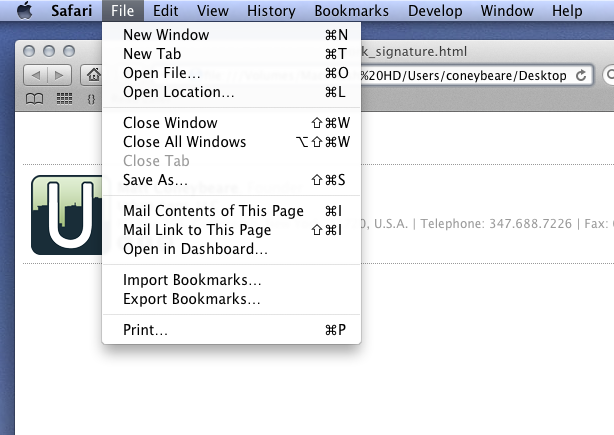
- Click "File" > "Save As" and save as a webarchive.

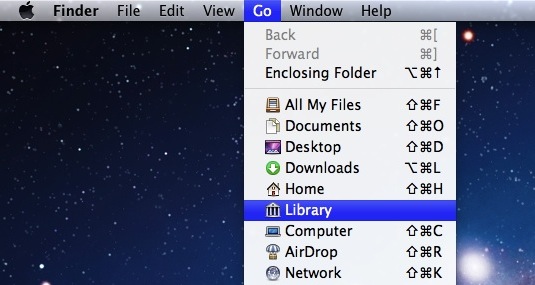
- Open the folder
~/Library/Mail/V2/MailData/Signatures/to show your email signatures in Finder by holding down the Option key and clicking the "Go" menu in Finder. Check here for more tips if you are having trouble opening the~/Libraryfolder.
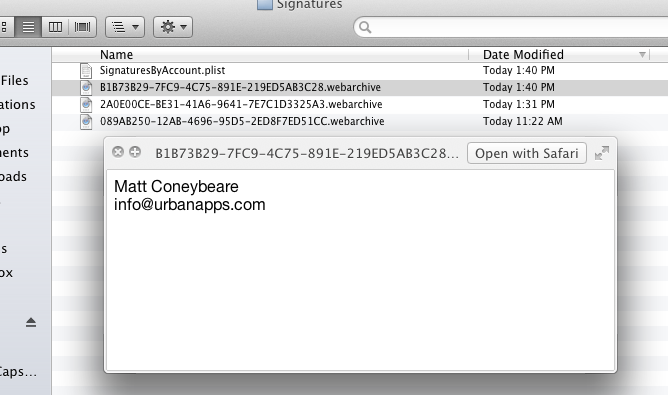
- Locate the webarchive file you created in step 1 using quicklook (spacebar).

- Copy the exact name of the webarchive located in step 6, and delete the file.

- Replace it with the webarchive you created in step 4, giving it the exact same name that you copied in step 7.

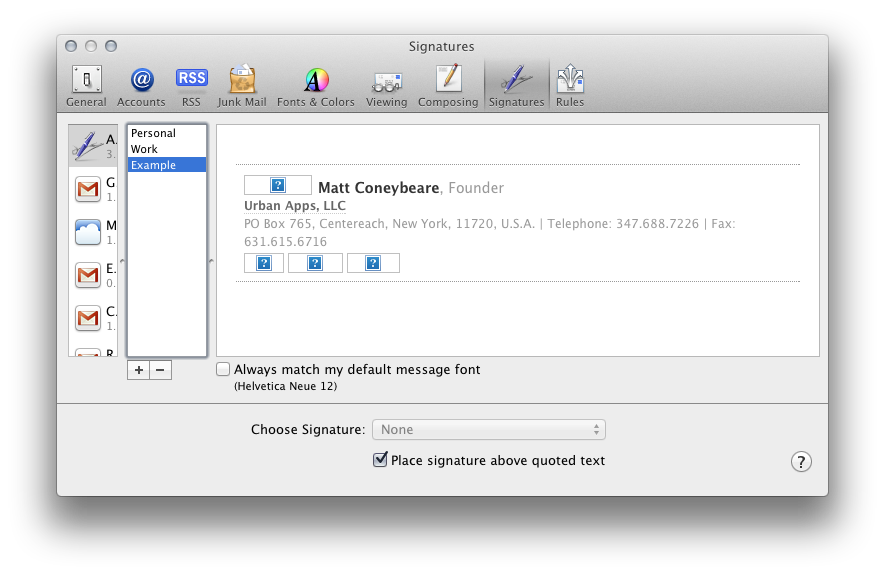
- Restart Mail.app and go to
Preferences>Signatures. If you have images in your signature, they will not show here in the preview, but they will show in the real signature if the location is valid.
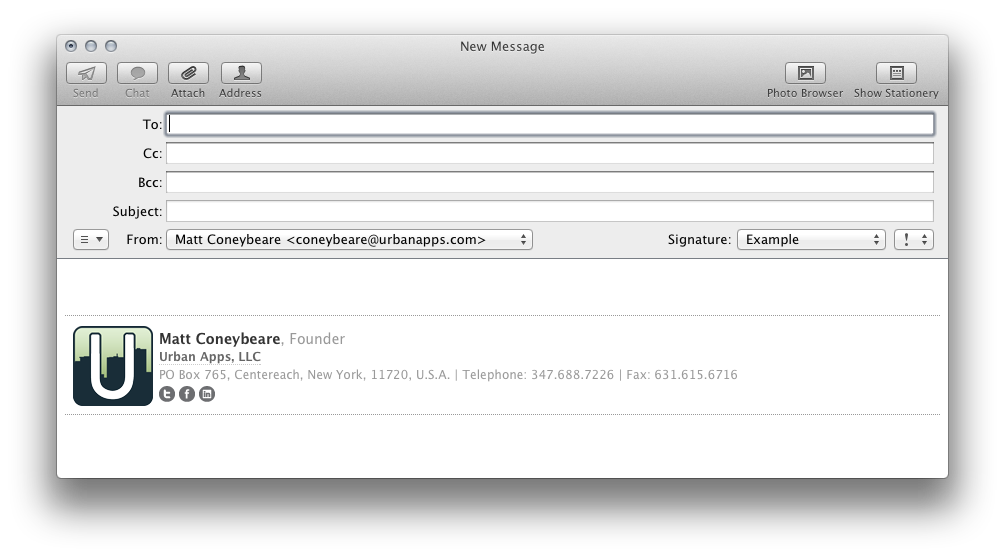
- Open a new compose window and see your new html signature.

Finally, I run a small software company called Urban Apps. It pays the bills so I can take the time to write helpful posts like this one. If you found this page helpful at all, I would really appreciate it if you would check out my iPhone/iPad Apps on the iTunes App Store.
Was this page helpful for you? Buy me a slice of 🍕 to say thanks!

Comments